Gatsby.js + Contentful + Netlify でブログを作ってみた
January 13th, 2019
Contentful
HeadlessなCMSと呼ばれている記事をよく見ます。
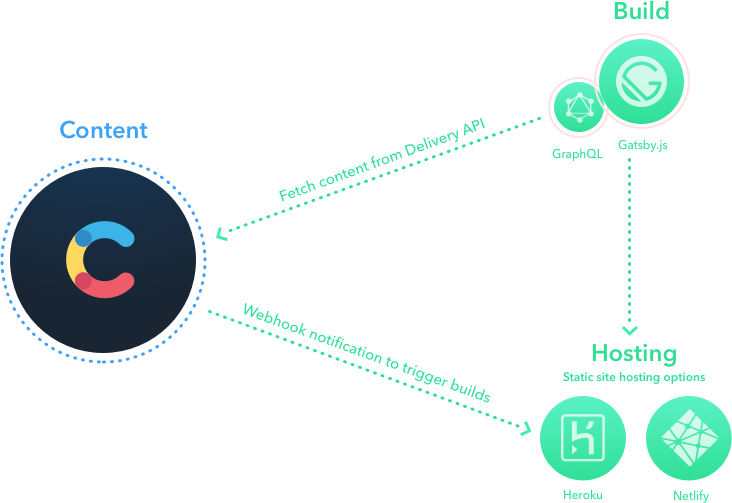
こちら のチュートリアルにある画像がわかりやすいのですが、

Contentful自信はユーザー向けの画面を持たず、作成したコンテンツはGatsby.js等を使って表示されることを想定しています(コンテンツ自信を作成するための管理画面はあります)。
ブログを作成するまでの道のり
Contentfulのチュートリアルをやるとほぼほぼ完成します。 チュートリアルの様子は旧ブログに書きましたが、すぐ終わります。
ホスティング先は色々あると思うのですが、よく聞くNetlifyを使用してみました。
Contentfulのチュートリアルで作ったgatsbyなプロジェクトをNetlifyで公開する
必要があればドメインを取ってNetlifyに設定すれば良いと思います。
google domainsで買った独自ドメインをNetlifyに設定する(簡易版)
学習コスト等
Contentfulからコンテンツを取得するために(必須ではないが)Gatsby.js側でGraphQLを使うので、使いながら勉強する必要がありそうです。
また、Gatsby.js自体はほぼReactなので多少Reactは読めたほうが良いと思いました。